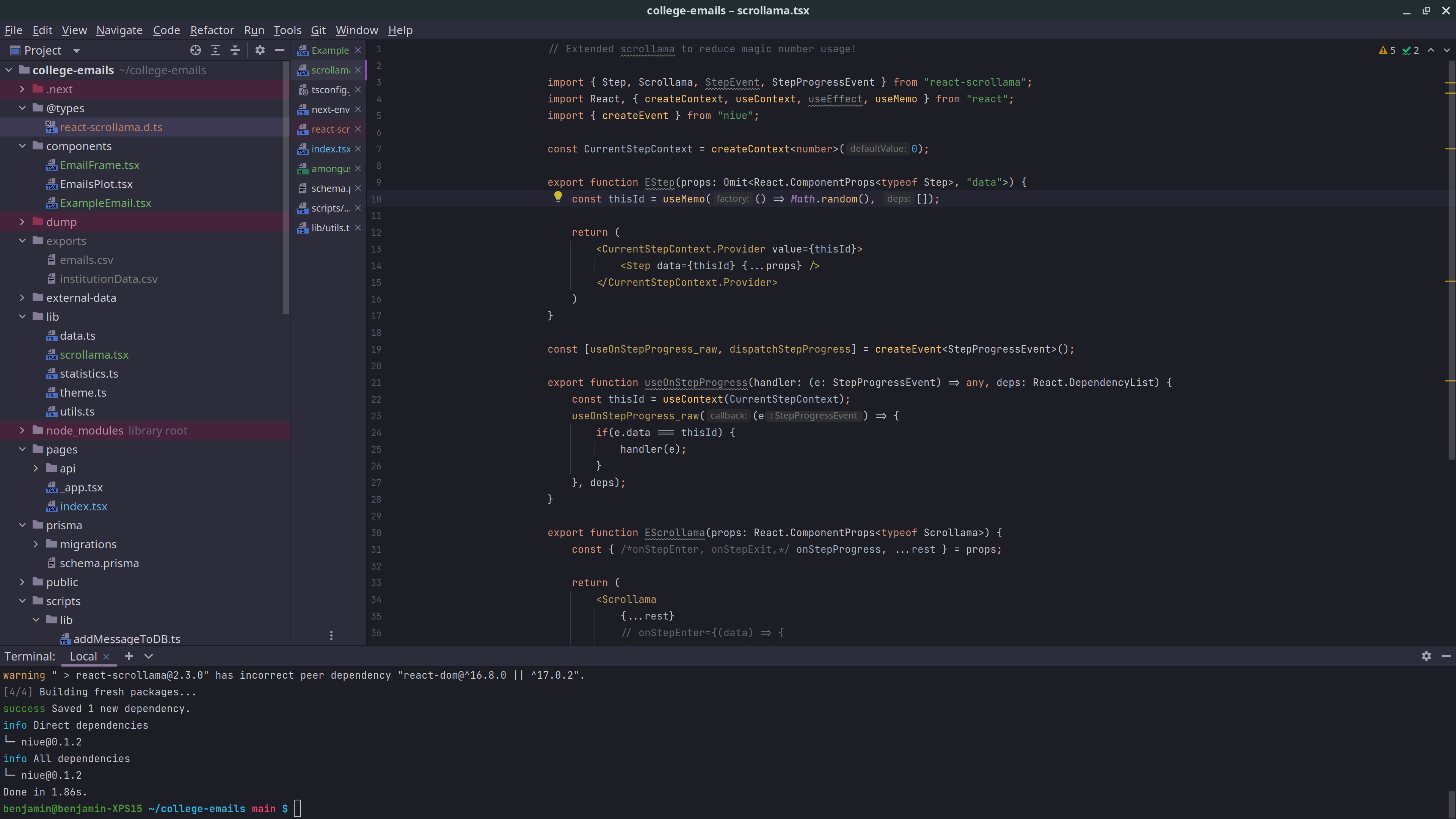
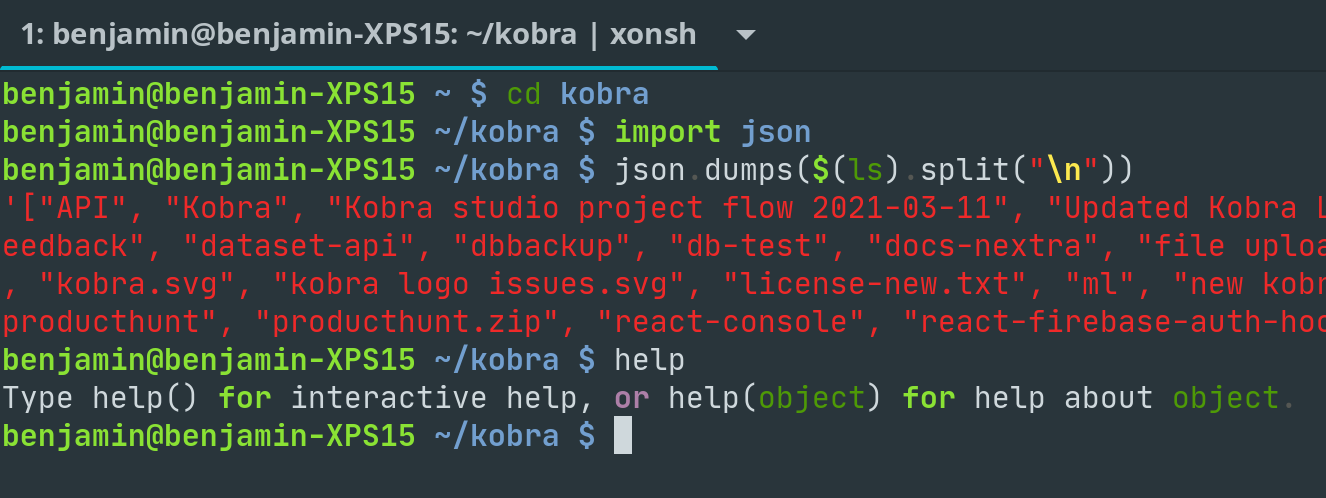
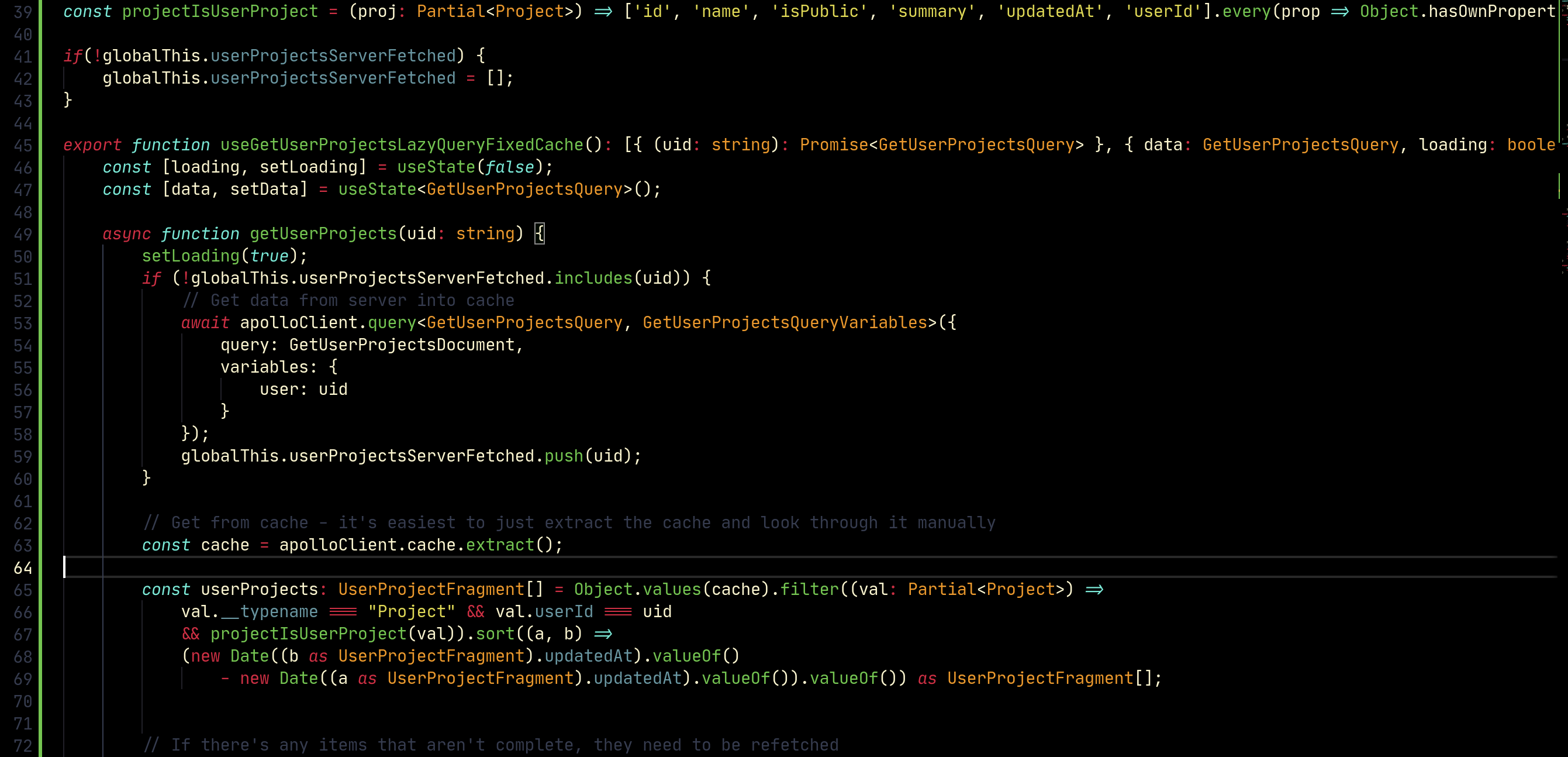
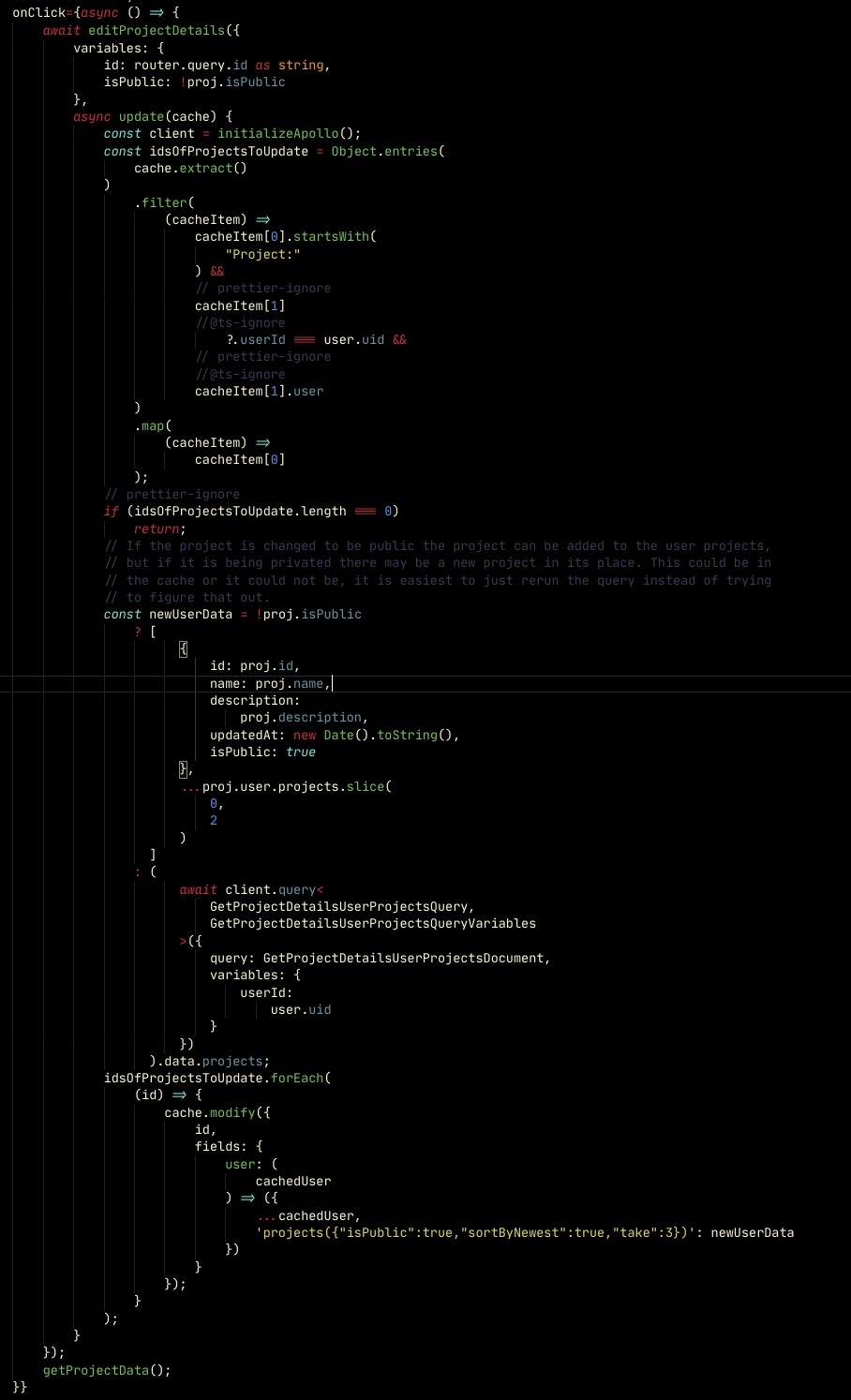
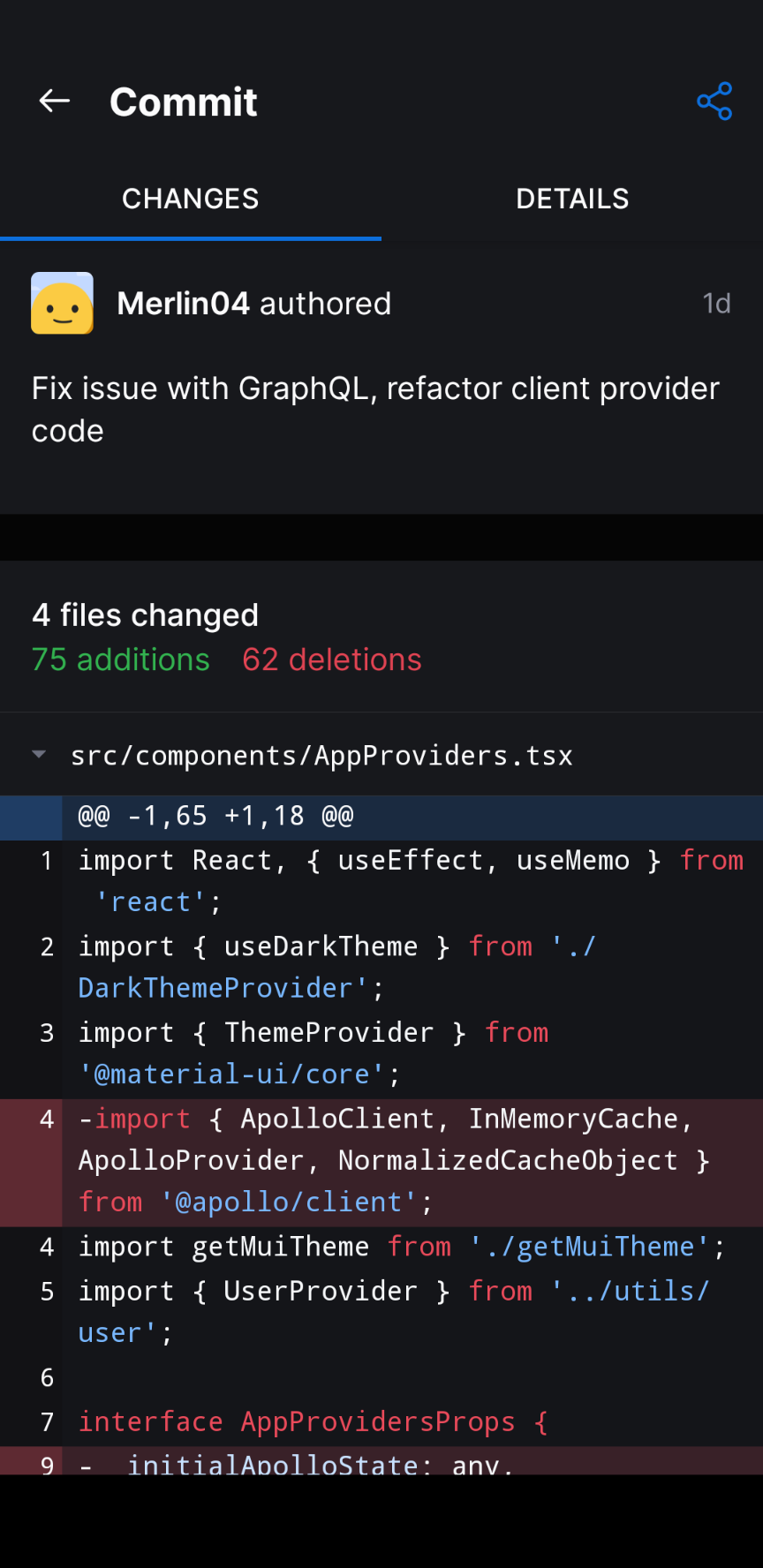
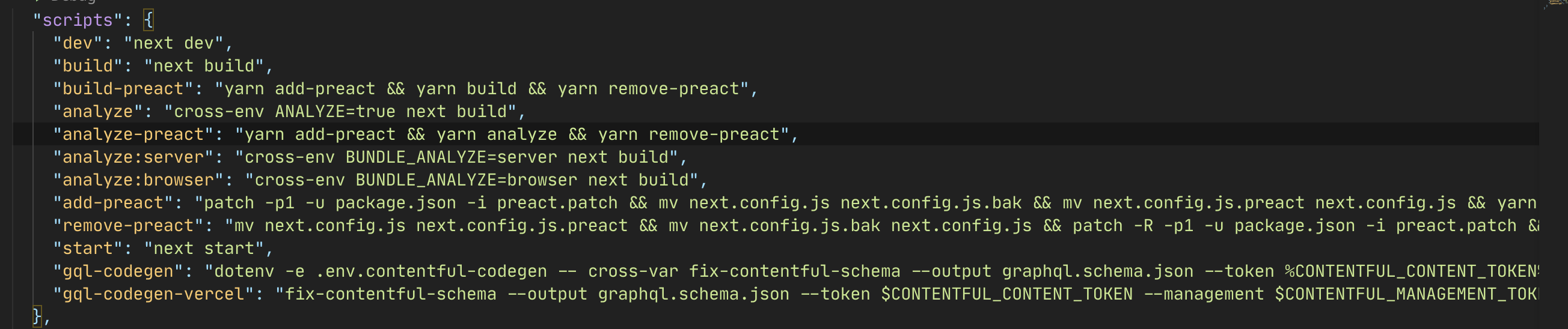
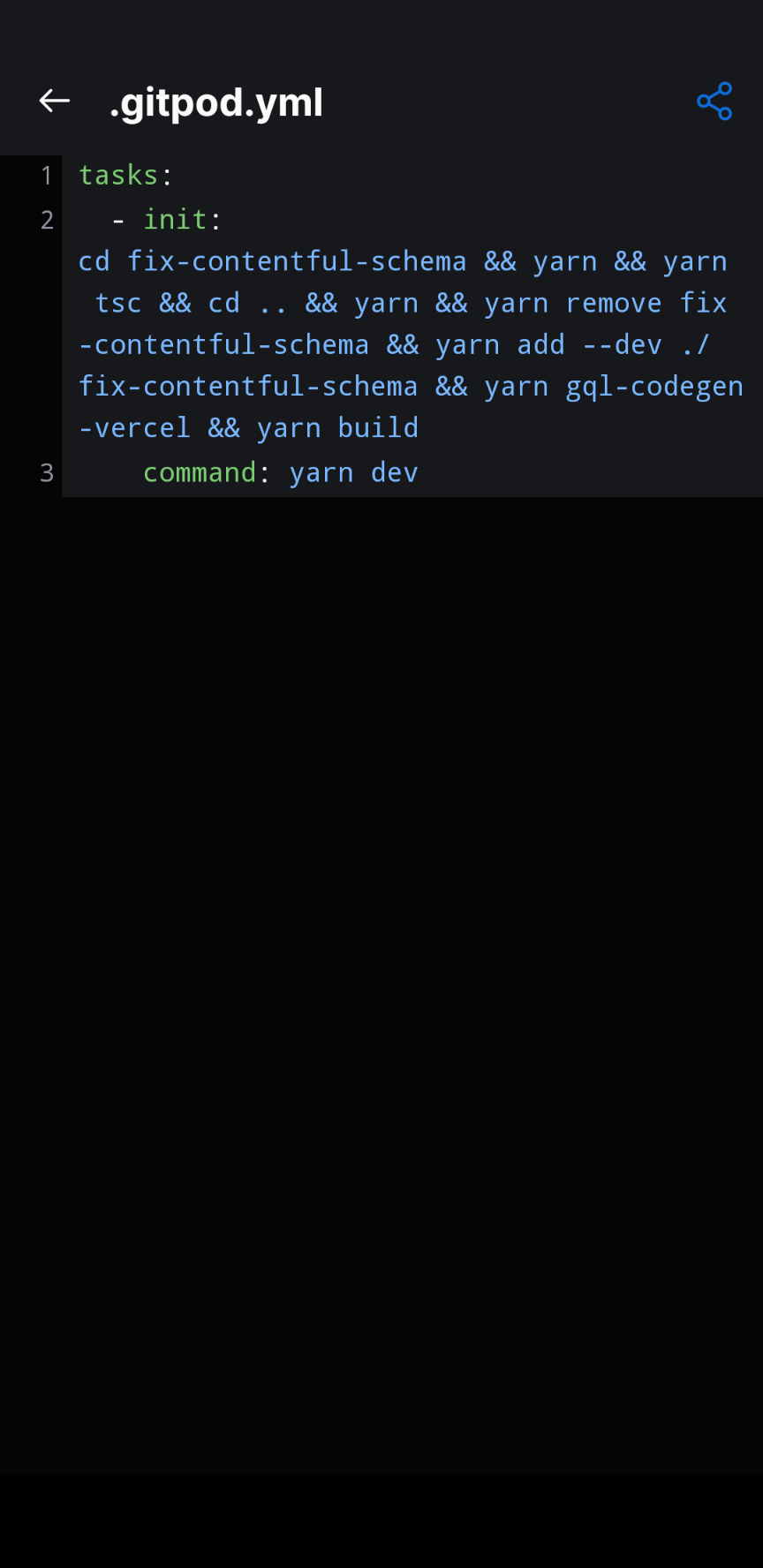
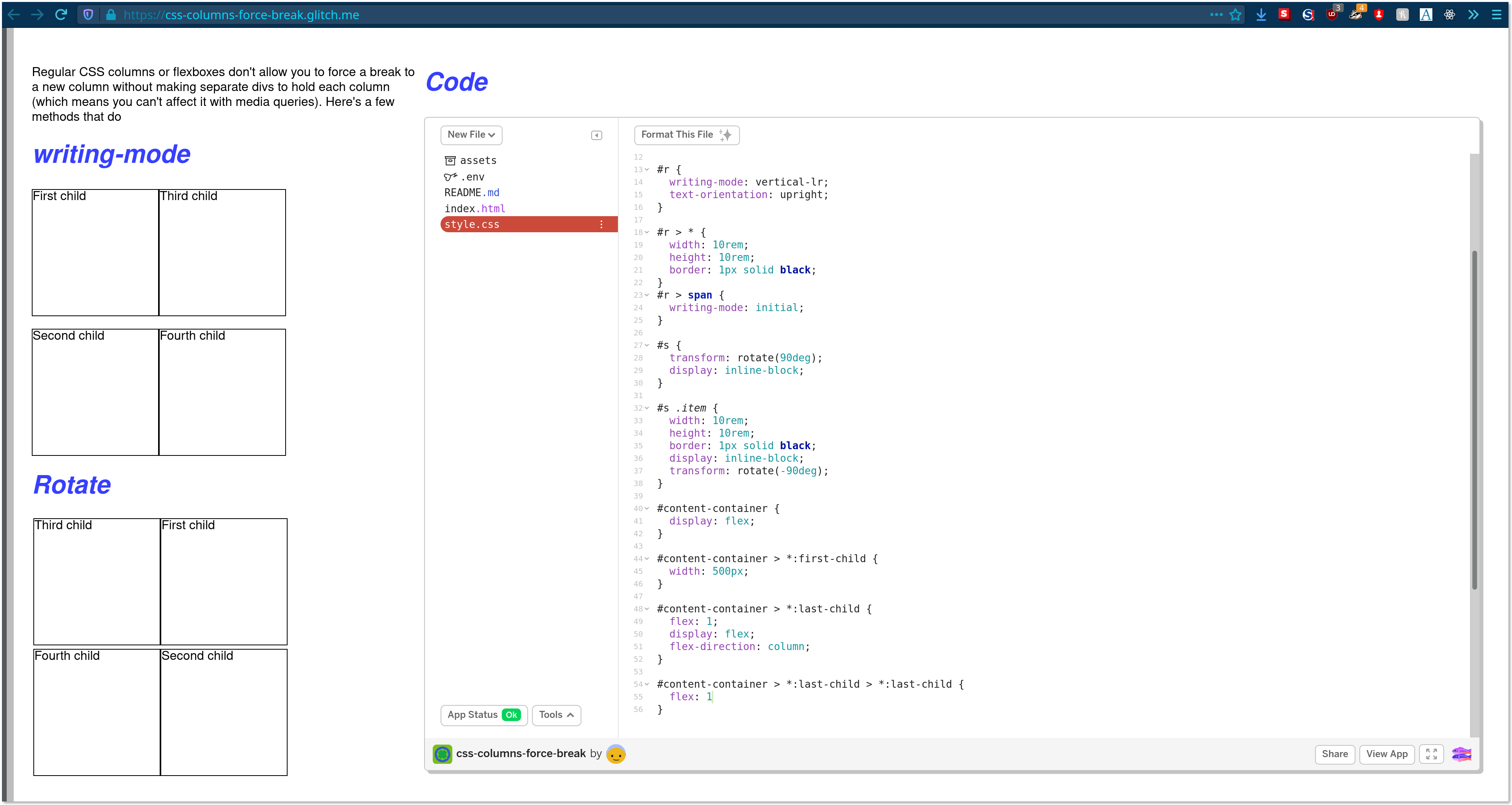
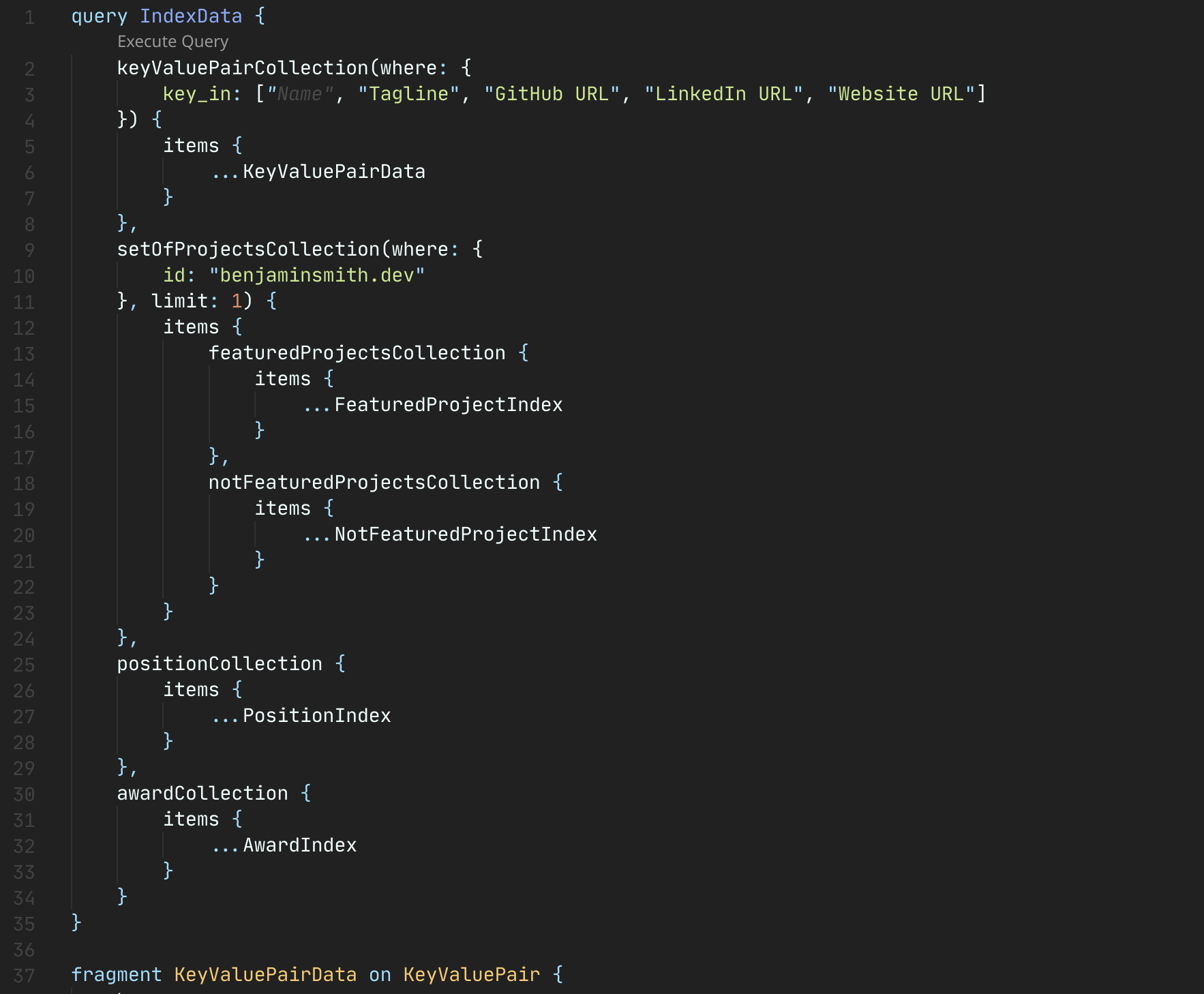
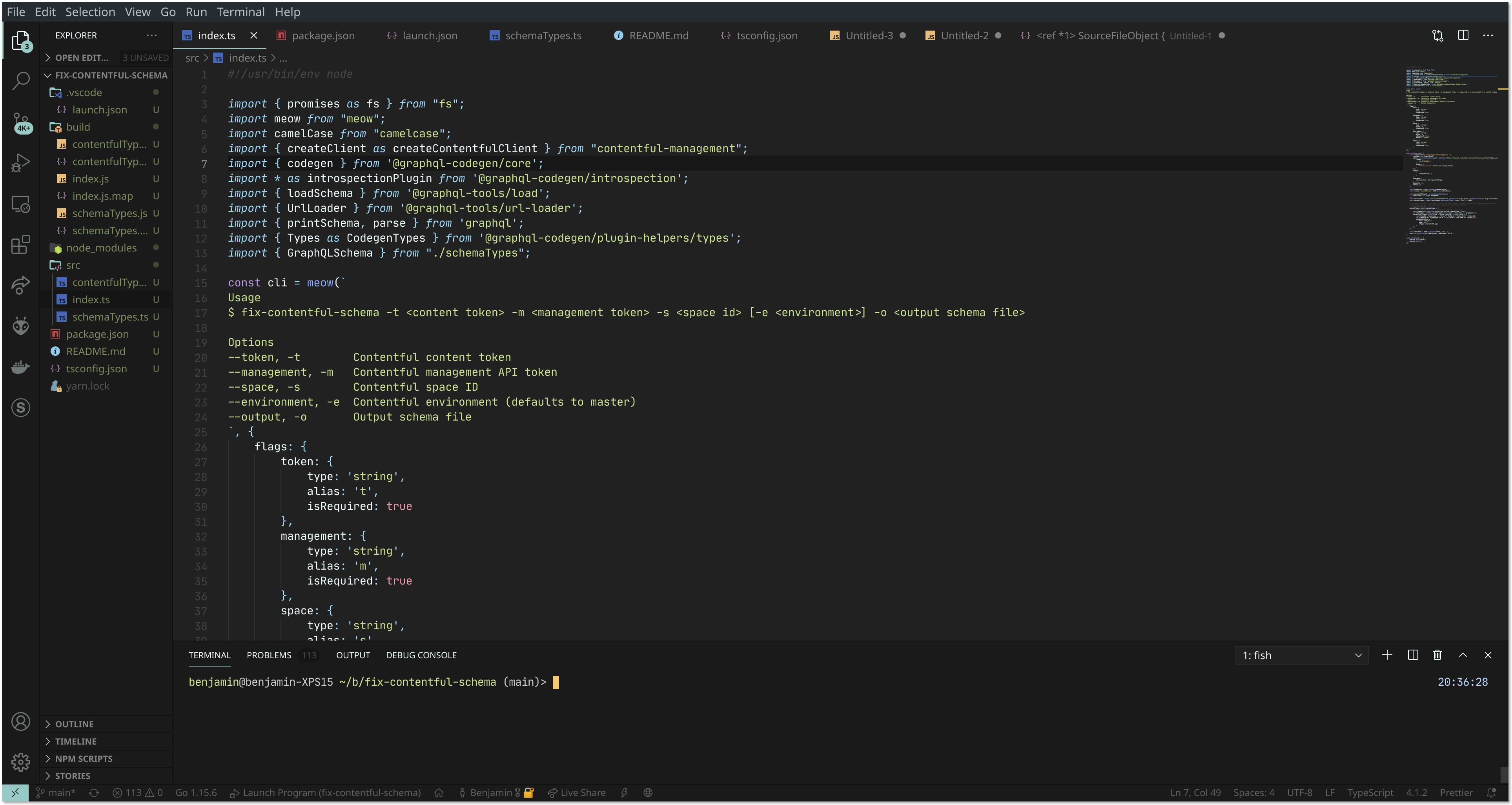
react-scrollama and niue :niueparrot:kbar was merged!xonsh, who needs POSIX compliance anywayuseImperativeHandle for the first time todaypackage.json scripts section keeps getting longer and longerflex-direction set to column, and adding break-after: page to the places where I want to start new columns) only works on Firefox, so I spent the entire day trying to figure out alternatives. The first one I found is to set the writing mode of the container so text (and span elements) flows vertically, and then reset the properties for the children elements. The second one is to rotate everything 90 degrees so the rows are actually columns, and then rotate each item -90 degrees to be in the normal orientation. I'm not sure which of these is better, I am leaning towards the writing-mode one because I would guess that css transform takes longer. I put together a test site using these at css-columns-force-break.glitch.me, I'll try to do more testing with it tomorrowgraphql-code-generator you need to do a lot of null checks. This is for a good reason but I'd rather have that edge case to deal with than have to write a bunch of checks, so I wrote a CLI tool to get the GraphQL schema, modify it so that the types match the data from the Contentful management API, and write it to a file that the codegen tool can use